Thème Home-Assistant : Discord

Voici un de mes tous premiers thèmes, et le premier que je décide de partager. J’aime discord et toi ?
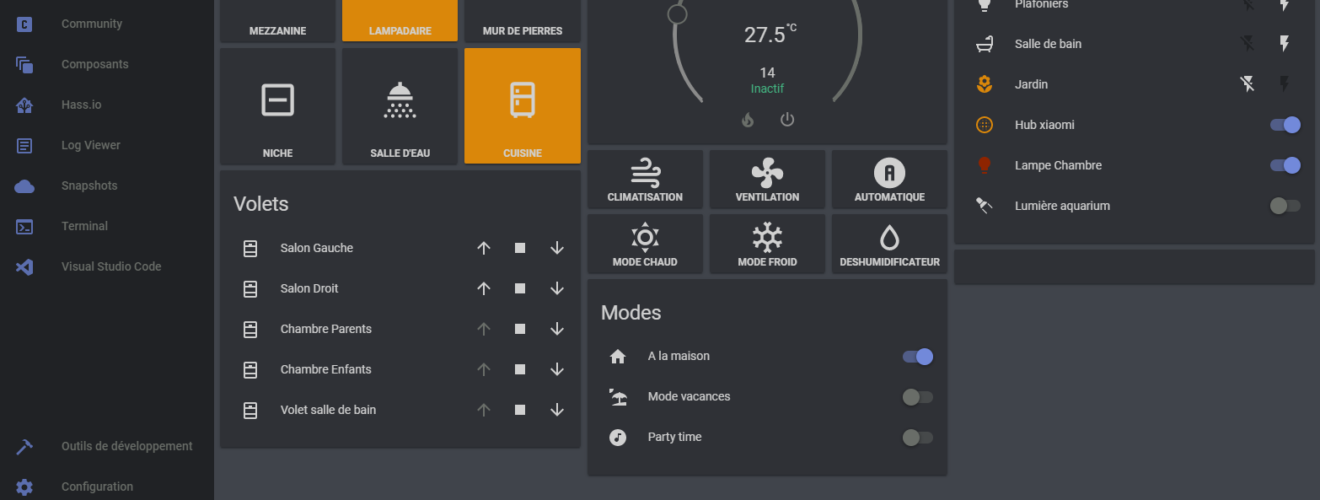
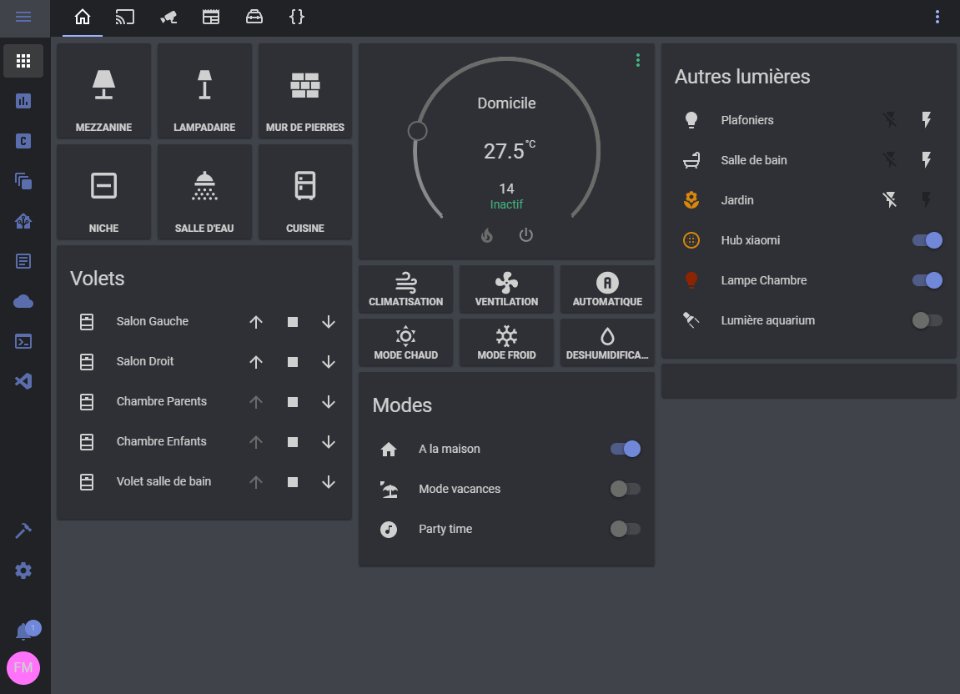
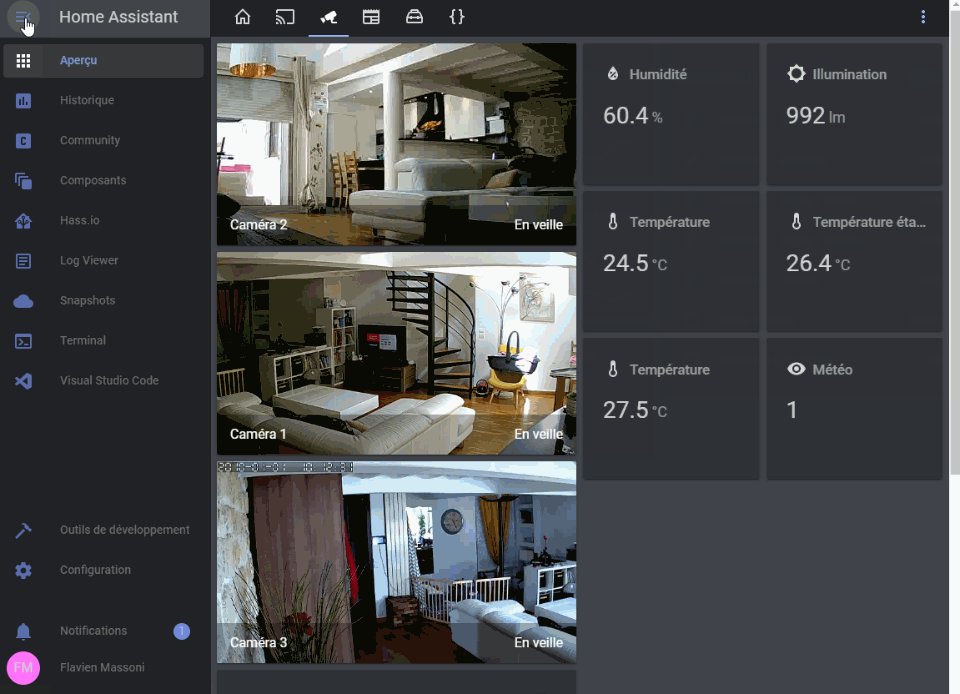
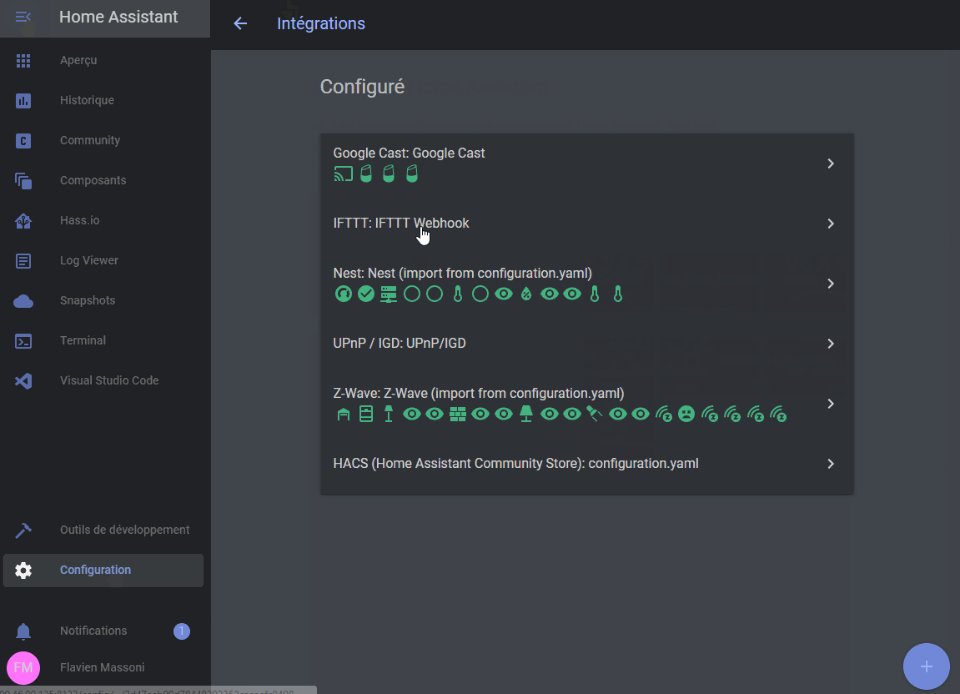
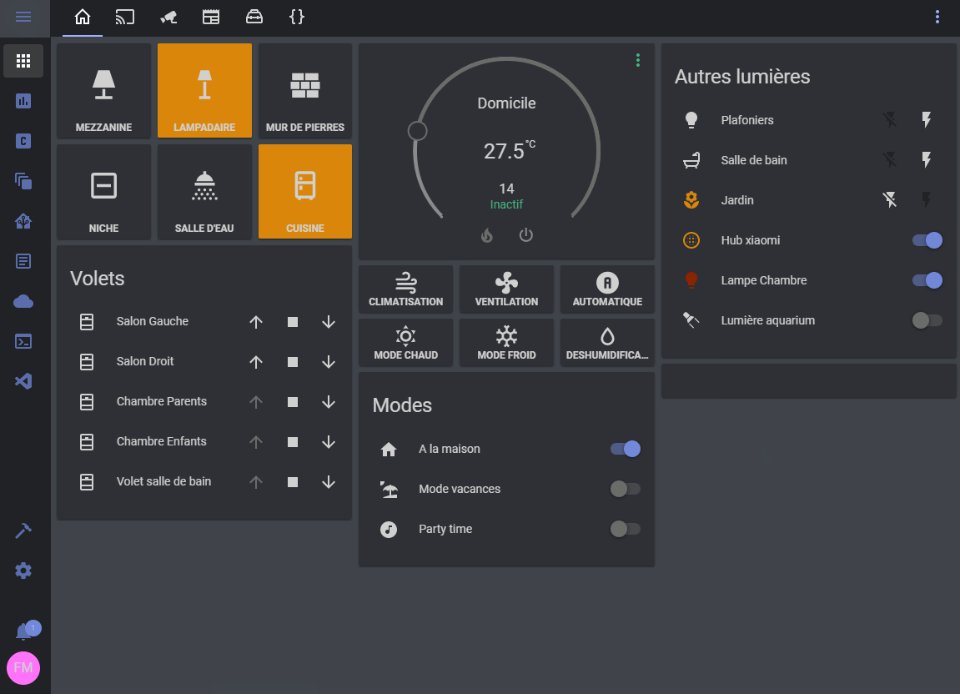
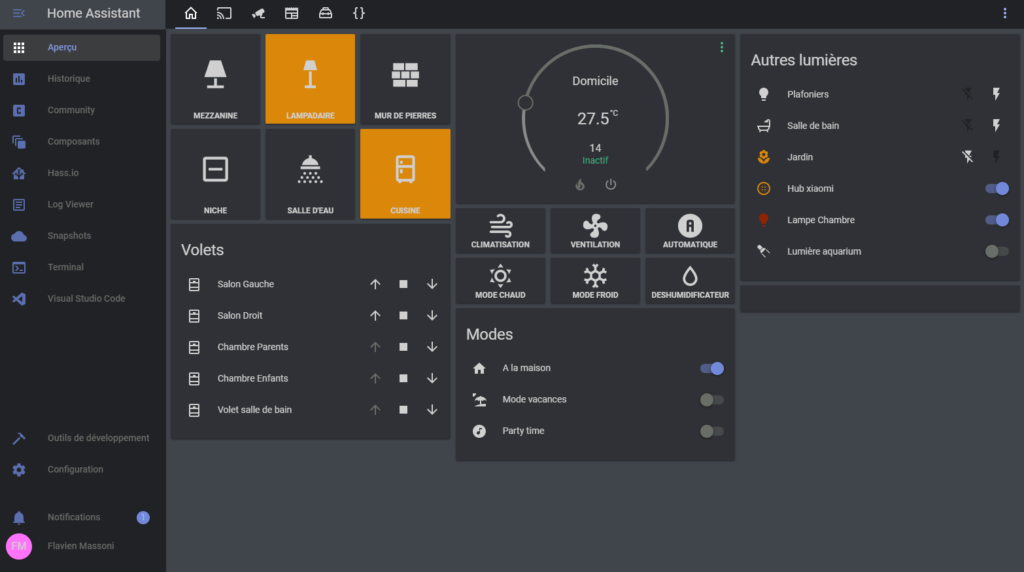
Voici mon thème HA actuellement :

Vous trouverez ci-dessous le code du theme, mais je vous conseille d’aller le récupérer dans mon repo github
---
# A Discord theme by @Wimip
#
# https://github.com/wimip/home-assistant-themes
#
discord:
primary-color: "#5e74ba"
#"#202225"
accent-color: "#7289DA"
dark-primary-color: "#888f9c"
light-primary-color: "#FF73FA"
divider-color: "rgba(166, 169, 163, 0)"
scrollbar-thumb-color: "rgb(194, 194, 194)"
state-icon-color: "#44739e"
state-icon-active-color: "#FDD835"
state-icon-unavailable-color: "var(--disabled-text-color)"
primary-text-color: "#d0d0d0"
text-primary-color: "#9eb3fd"
secondary-text-color: "#7683ad"
disabled-text-color: "#696d68"
# sidebar and header
cch-all-tabs-color: "#ffffff"
sidebar-icon-color: "#5b6eae"
sidebar-background-color: "#202225"
sidebar-text-color: "#696d68"
sidebar-selected-text-color: "var(--accent-color)"
sidebar-selected-icon-color: "#ffffff"
label-badge-border-color: "green"
primary-background-color: "#40444B"
secondary-background-color: "#202225"
label-badge-text-color: "var(--primary-text-color)"
label-badge-background-color: "#2E333A"
label-badge-red: "#DF4C1E"
label-badge-blue: "#039be5"
label-badge-green: "#0DA035"
label-badge-yellow: "#f4b400"
label-badge-grey: "var(--paper-grey-500)"
paper-grey-50: "var(--primary-text-color)"
paper-grey-200: "#3e4248"
paper-grey-500: "#9e9e9e"
#popup
iron-overlay-backdrop-background-color: "#000000"
iron-overlay-backdrop-opacity: "0.8"
more-info-header-color: "#7289da"
more-info-header-background: "#36393F"
paper-dialog-background-color: "#202225"
paper-dialog-color: "#43B581"
#derived colors, to keep existing themes mostly working
paper-card-header-color: "var(--accent-color)"
paper-card-background-color: "#2F3136"
paper-item-icon-color: "var(--primary-text-color)"
paper-item-icon-active-color: "#da870a"
table-row-background-color: "#6a6e7385"
table-row-alternative-background-color: "#56595d8f"
paper-listbox-color: "#ffffff"
paper-listbox-background-color: "#202225"
paper-tabs-selection-bar-color: "#ffffff"
paper-toggle-button-checked-button-color: "var(--accent-color)"
paper-toggle-button-checked-bar-color: "var(--accent-color)"
paper-toggle-button-checked-ink-color: "var(--accent-color)"
paper-toggle-button-unchecked-button-color: "var(--disabled-text-color)"
paper-toggle-button-unchecked-bar-color: "var(--disabled-text-color)"
paper-toggle-button-unchecked-ink-color: "var(--disabled-text-color)"
paper-slider-knob-color: "var(--accent-color)"
paper-slider-knob-start-color: "var(--accent-color)"
paper-slider-pin-color: "var(--accent-color)"
paper-slider-active-color: "var(--accent-color)"
paper-slider-container-color: "linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat"
paper-slider-secondary-color: "var(--secondary-background-color)"
paper-slider-disabled-active-color: "var(--disabled-text-color)"
paper-slider-disabled-secondary-color: "var(--disabled-text-color)"
# for paper-spinner
google-red-500: "#db4437"
google-blue-500: "#4285f4"
google-green-500: "#0f9d58"
google-yellow-500: "#f4b400"
paper-spinner-color: "var(--primary-color)"
# opacity for light text on a dark background
light-divider-opacity: "0.12"
light-disabled-opacity: "0.3"
light-secondary-opacity: "0.7"
light-primary-opacity: "1.0"
mdc-theme-primary: "#ffffff"
data-table-background-color: "var(--secondary-background-color)"




 Rejoinds moi sur le discord de Stadia FR
Rejoinds moi sur le discord de Stadia FR







